
If you want to use lightGallery with WP native shortcode make sure to use it with the option link="file".Make sure you are using the correct markup and the appropriate initialization for your galleries.Select in which post_types and taxonomies you want the lightGallery to be loaded.Double-click/Double-tap to see actual size of the image.Modular architecture with built in plugins.Some of lightGallery core features ( taken from lightGallery officialy site) In Settings > Simple lightGallery you can find several options to control in which parts of your site the lightGallery will be loaded. lightGallery is a lightweight, modular, JavaScript library for creating beautiful image & video galleries for the web and the mobile Features $(document).An easy way to integrate either v1 or v2 of lightGallery javascript to WordPress. Initialize the gallery lightbox with default settings. data-pinterest-text: Description for Pinterest postĤ.By default, current browser URL will be taken. Specify only if you want to provide separate share URL for the specific slide. data-pinterest-share-url: Pinterest share URL.data-googleplus-share-url: GooglePlus share URL. lightgallery A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery.data- twitter-share-url: Twitter share URL.data-facebook-share-url: Facebook share URL.used in zoom plugin to see the actual size of the image when you doubleclick on the image. data-width: Actual size of the image in px.
#LIGHTGALLERY OPTIONS DOWNLOAD#
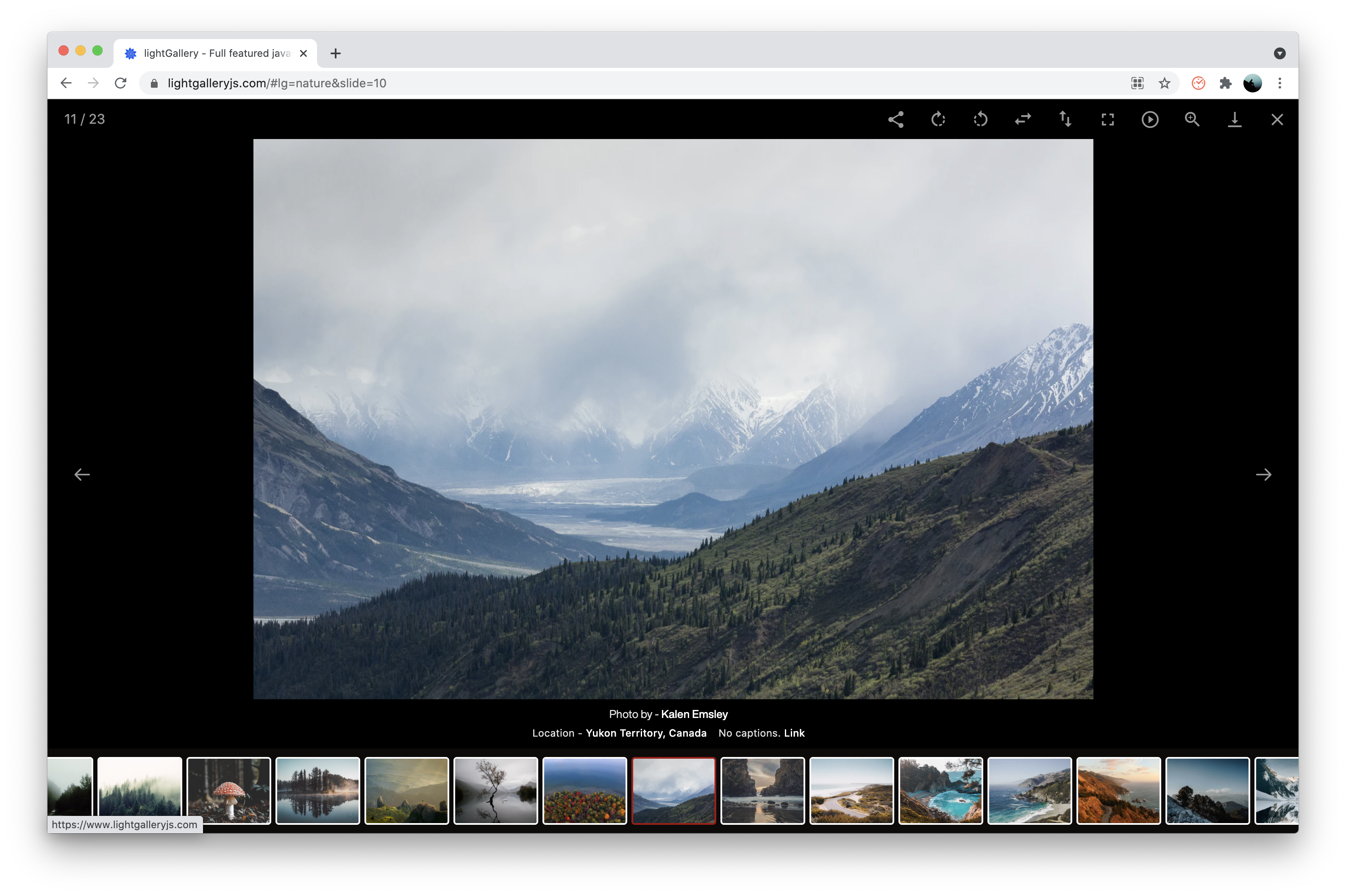
Pass false if you want to hide the download button.

Lightgallery core settings > Transition Disable download button.

data-responsive: List of images and viewport's max width separated by comma.Ex: img/1-375.jpg 375, img/1-480.jpg 480, img/1-757.jpg 757. All the lightgallery behavior can be customized here, on the style options, here are some of the functionalities: Change the animation transition.data-poster: Poster image for your video Core options of lightGallery Default example HTML structure Script Video gallery HTML structure Position the play button with CSS Script Video Player.data-html: id or class name of an object(div) which contain your html.For other LightGallery options use pluginOptions, see.

#LIGHTGALLERY OPTIONS FULL#


 0 kommentar(er)
0 kommentar(er)
